Ade Putra Blog – Tutorial Cara Install WordPress di Localhost. Baiklah kali ini Ade Putra Blog akan sharing tutorial cara install wordpress di localhost kita. Menginstall wordpress sendiri sebenarnya bisa dilakukan dengan berbagai cara, yaitu secara online dan offline. Untuk instalasi secara online, diperlukan server atau hosting. Untuk offline, kita bisa menginstallnya di localhost.
Sebelum masuk ke tutorial, laptop atau komputer kita harus sudah terinstall web server dahulu, baik itu XAMPP maupun yang lainnya. Silahkan install dulu webservernya, kalau sudah silahkan start XAMPPnya.
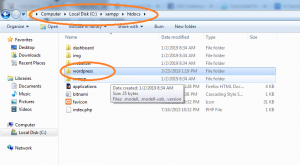
Pertama, download file wordpressnya di wordpress.org. Setelah selesai di download, ekstrak filenya dan pindahkan ke dalam folder htdocs kalian. Kalian juga bisa mengganti nama foldernya sesuai dengan nama web yang ingin kalian buat.

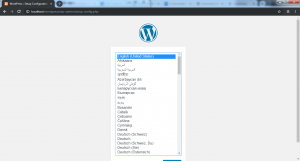
Setelah itu, buka browser dan ketikkan localhost/namafolderwordpresskalian. Jika tampilannya seperti gambar dibawah, berarti langkah pertama telah selesai.

Silahkan pilih bahasa yang ingin kalian gunakan, kemudian klik continue sampai muncul gambar dibawah ini

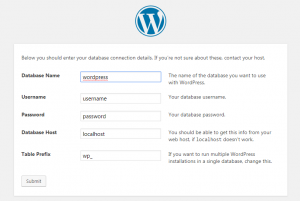
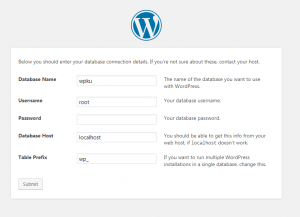
Pada database name, silahkan kalian buat dulu databasenya di localhost/phpmyadmin. Usernamenya ganti root dan passwordnya biarkan kosong. Itu merupakan settingan default awal dari mysqlnya. Untuk table prefixnya silahkan biarkan begitu saja.

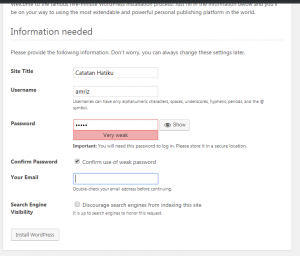
Setelah selasai, silahkan klik tombol submit dan klik tombol run the installation. Jika muncul gambar seperti dibawah, berarti sejauh ini penginstallan wordpress kita tidak ada masalah. Silahkan isikan infromasi website sesuai dengan yang kalian inginkan.

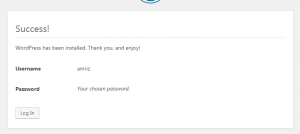
Setelah selesai, klik install wordpress. Jika berhasil, akan muncul informasi sukses seperti gambar di bawah ini.

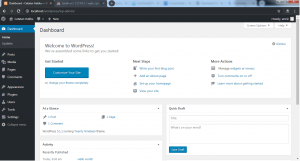
Silahkan login ke admin panel wordpress kalian dengan cara buka localhost/namafolderwordpress/wp-admin. Tampilan halaman admin wordpress kalian akan seperti gambar dibawah ini.

Baiklah, sekian dulu tutorial cara menginstall wordpressnya. Jika ada kesulitan atau error, silahkan tinggalkan komentar dibawah. Sampai jumpa di tutorial berikutnya.